A partir de los tutoriales que encontramos en www.todo-photoshop.com vamos a realizar dos botones: el botón Web y el botón Metal.
 Botón Web
Botón Web
1. Para comenzar creamos un nuevo documento en nuestro programa photoshop.
2. Elegimos un color frontal y rellenamos con la herramienta bote de pintura.
3. Creamos una nueva capa en la que creamos el óvalo del botón con la herramienta Marco elíptico.
4. Rellenamos el óvalo con otro color, en la nueva capa que hemos nombrado como "original".
5. Seleccionamos el óvalo pulsando CTRL+CLICK sobre la capa.Creamos una nueva capa.
6. Vamos a SELECCIÓN<PERFECCIONAR BORDE<CALAR con un valor de unos 5 píxeles.
7. Contraemos la selección yendo a SELECCIÓN<MODIFICAR<CONTRAER también con un valor de 5 píxeles más o menos.
8. Invertimos la selección y rellenamos con color negro.
9. Seleccionamos la capa ORIGINAL e invertimos la selección. Volvemos a nuestra última capa y borramos la parte seleccionada.
10. Bajamos la opacidad de la capa a un 70%.
11. Creamos una nueva capa y cargamos la selección original pulsando CTRL+CLICK sobre la capa original.
12. Con las flechas de nuestro teclado desplazamos la selección 10 px hacia abajo y otros 10 px hacia la derecha. E invertimos la selección.
13. Presionando las teclas SHIFT+CTRL+ALT, hacemos click sobre la capa original para conseguir una selección de la intersección de las capas.
14. Contraemos la selección SELECCIÓN<MODIFICAR <CONTRAER, con un valor de 2 px. Y vamos a SELECCIÓN<PERFECCIONAR BORDE<CALAR, 2 px.
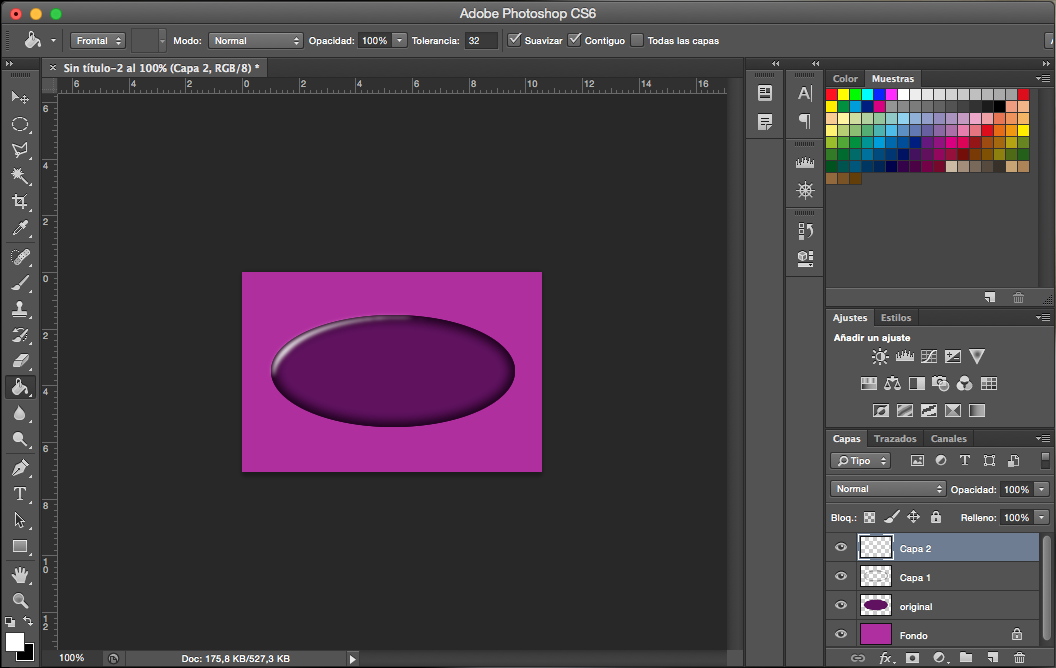
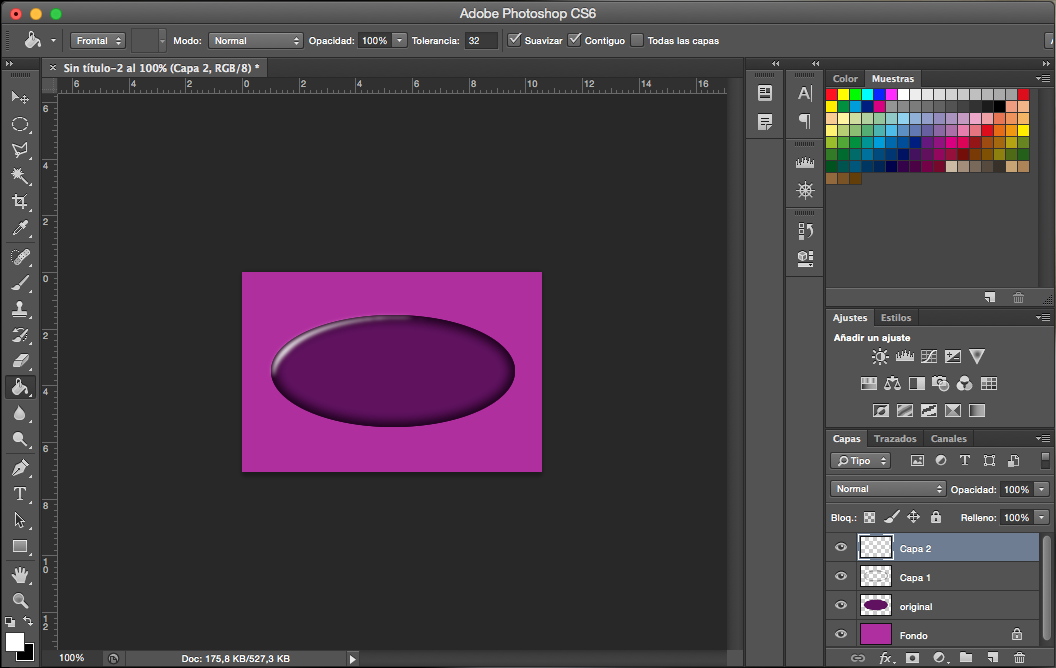
15. Rellenamos la selección que nos queda con la herramienta bote de pintura y en color blanco. Para terminar este paso deseleccionamos.
16. Creamos otra capa, vamos FILTRO<INTERPRETAR<NUBES.
17. De nuevo vamos a FILTRO<INTERPRETAR<NUBES DE DIFERENCIA.
18. Cambiamos el modo de la capa de normal a SOBREXPONER COLOR.
19. Cargamos la selección de la capa original. A continuación invertimos la selección.
20. Borramos la parte sobrante.


21. Finalmente, seleccionamos de nuevo la capa original para seleccionar el óvalo.
22. Elegimos el color blanco como color frontal y vamos a EDITAR<CONTORNEAR... con un valor de 2 px y marcando la opción "EXTERIOR".
23. Nos dirigimos a IMAGEN<AJUSTES<TONO/SATURACIÓN. Marcamos la casilla colorear y escogemos el tono que queramos.
24. También podemos añadirle sombra
25. Seleccionamos el óvalo y nos posicionamos en la capa base.
26. Movemos la selección 5 px hacia abajo y 5 px hacia la derecha.
27. Nos dirigimos a IMAGEN<AJUSTES<TONO/SATURACIÓ, bajamos el valor de la luminosidad a -100.
28. Para finalizar nos dirigimos a FILTRO<DESENFOCAR<DESENFOQUE GUSSIANO... con el valor que queramos, por ejemplo, 5 px.
Botón de Metal
 1. Creamos un archivo nuevo con un tamaño aproximado de 240x70 px. y creamos una nueva capa.
2. Con la Herramienta Marco Rectangular seleccionamos todo.
1. Creamos un archivo nuevo con un tamaño aproximado de 240x70 px. y creamos una nueva capa.
2. Con la Herramienta Marco Rectangular seleccionamos todo.
 3. Rellenamos la selección con la Herramienta Degradado.
4. Seleccionamos un rectángulo menor en el medio.
5. Vamos a Canales y creamos un Nuevo Canal Alfa.
6. Lo rellenamos en Blanco y lo deseleccionamos.
7. Vamos a FILTRO<DESENFOCAR< DESENFOQUE GUSSIANO.
8. A continuación vamos IMAGEN<AJUSTES<NIVELES con los siguientes parámetros:
9. Apretamos CTRL+CLICK sobre el CANAL.
10. Vamos a Capas y creamos una Nueva Capa.
11. Vamos a SELECCIÓN<MODIFICAR<CONTRAER con un valor de 2 px.
12. Elija el color que quiera como Color Frontal y blanco como color de fondo, rellene la selección con la Herramienta Degradado con los colores escogidos de arriba a bajo.
13. A continuación vamos a EDICIÓN<CONTORNEAR con los siguientes valores.
14. Creamos una nueva capa, seleccionamos la mitad superior del rectángulo y vamos a SELECCIÓN<MODIFICAR<CONTRAER 2 px.
15. Pintamos la selección con la Herramienta Degradado de arriba abajo.
16. Duplicamos esta última capa y vamos EDICIÓN<TRANSFORMAR<ROTAR 180º y colocamos la parte de abajo.
3. Rellenamos la selección con la Herramienta Degradado.
4. Seleccionamos un rectángulo menor en el medio.
5. Vamos a Canales y creamos un Nuevo Canal Alfa.
6. Lo rellenamos en Blanco y lo deseleccionamos.
7. Vamos a FILTRO<DESENFOCAR< DESENFOQUE GUSSIANO.
8. A continuación vamos IMAGEN<AJUSTES<NIVELES con los siguientes parámetros:
9. Apretamos CTRL+CLICK sobre el CANAL.
10. Vamos a Capas y creamos una Nueva Capa.
11. Vamos a SELECCIÓN<MODIFICAR<CONTRAER con un valor de 2 px.
12. Elija el color que quiera como Color Frontal y blanco como color de fondo, rellene la selección con la Herramienta Degradado con los colores escogidos de arriba a bajo.
13. A continuación vamos a EDICIÓN<CONTORNEAR con los siguientes valores.
14. Creamos una nueva capa, seleccionamos la mitad superior del rectángulo y vamos a SELECCIÓN<MODIFICAR<CONTRAER 2 px.
15. Pintamos la selección con la Herramienta Degradado de arriba abajo.
16. Duplicamos esta última capa y vamos EDICIÓN<TRANSFORMAR<ROTAR 180º y colocamos la parte de abajo.


 1. Creamos un archivo nuevo con un tamaño aproximado de 240x70 px. y creamos una nueva capa.
1. Creamos un archivo nuevo con un tamaño aproximado de 240x70 px. y creamos una nueva capa. 3. Rellenamos la selección con la Herramienta Degradado.
3. Rellenamos la selección con la Herramienta Degradado.









Comentarios
Publicar un comentario